原型链继承
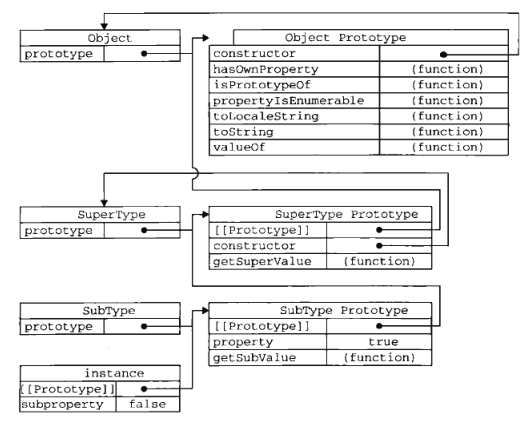
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。参考高程,其基本的关系如下:
1 | function SuperType() { |

由关系图也能看出,实例与构造函数是没有直接关系的。这点在后面的继承关系中很重要。
可以通过instanceof来判断原型与实例之间的关系。同时也可以通过isPrototypeOf()来判断是否为原型链所派生的实例的原型。
1 | console.log( instance instanceof Object ) //true |
缺点:原型链在创建对象的时候已经体现出来。当出现引用类型时,会影响其它实例。
借用构造函数
未解决引用类型的问题,出现了借用构造函数(伪造对象/经典继承)。
1 | function SuperType() { |
缺点:方法都在构造函数中定义,函数不能复用。
组合继承
也叫伪经典继承。即组合原型链和借用构造函数的方法。
1 | function SuperType(name) { |
缺点:继承重复掉用父类。
原型式继承
道格拉斯·克罗克福德的方法。通过辅助函数实现浅复制。
1 | function object(o) { |
同es5的Object.create()方法。
1 | var person = { |
寄生式继承
1 | function object(o) { |
寄生组合式继承
1 | function object(o) { |