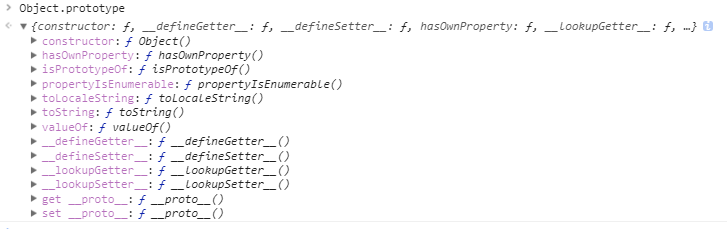
js对象均包含toString、toLocaleString以及valueOf方法,通过原型链的方式继承。由chrome控制台可以打印出Object的原型方法。
参照MDN:
Number.prototype.toString([radix]),返回指定 Number 对象的字符串表示形式。其中radix默认10,取值范围2~36。
parseInt(string, radix),解析一个字符串参数,并返回一个指定基数的整数 (数学系统的基础)。如果参数string不是一个字符串,则将其转换为字符串;参数radix默认10,取值范围2~36。
将数字转换进制可以直接转换。
1 | var num = 10; |
将字符串转换进制。字符串如果不能被转换成正确的数值,返回值为NaN。
1 | var str ='10'; |