JavaScript目前有七种数据类型,分别是Undefined,NaN,Boolean,Number,Symbol,String,Object。它们之间存在隐形转换。
类型转换问题
因为js是弱语言类型,所以类型转换很频繁,按照个人思维去直觉判断就会出现问题,最臭名昭著的就是“==”转换,因为其跨类型转换,其复杂规则是很难全记住的,所以往往要求通过显示转换后,在通过“===”比较。
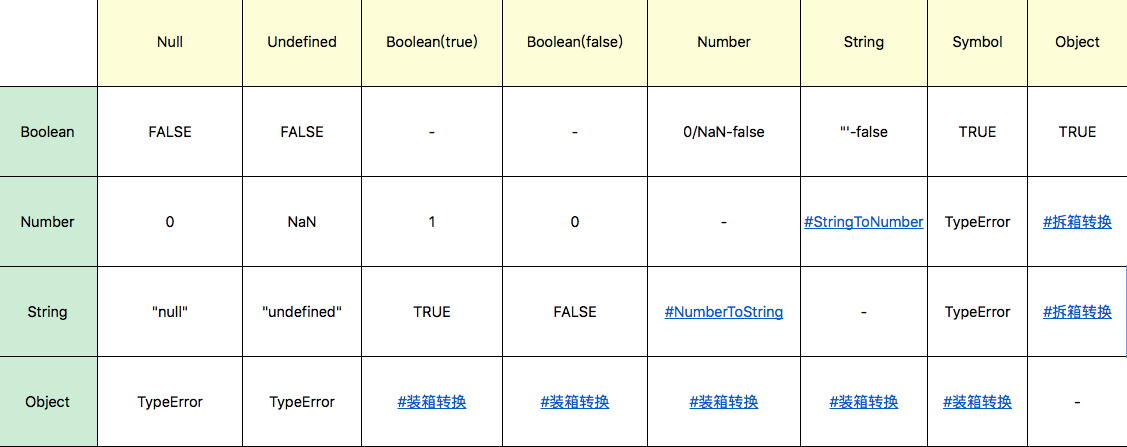
大多数类型的规则如下

StringToNumber
推荐使用Number转换。
关于parseInt、parseFloat,需要注意的是,es5后默认为第二参数转换为十进制,废除不传参数时,es3允许的0开头的八进制转换,目前为
- 0b11
- 0o17
- 0xff
对于1e3这一类的转换,parseInt只会支持整数,无视e及其之后的数字。
NumberToString
完全符合你的直觉,很少用到。
装箱转换
基础类型中Number,Boolean,Symbol,String在对象中有相应的类。将基础类型转换为相应对象为装箱。
1 | var symbolObject = (function(){ return this; }).call(Symbol("a")); |
拆箱转换
在 JavaScript 标准中,定了 ToPrimitive 函数,它是对象类型到基本类型的转换。
对象到String、Number先拆在转换
1 | // Obj==>Number |
1 | // Obj==>String |